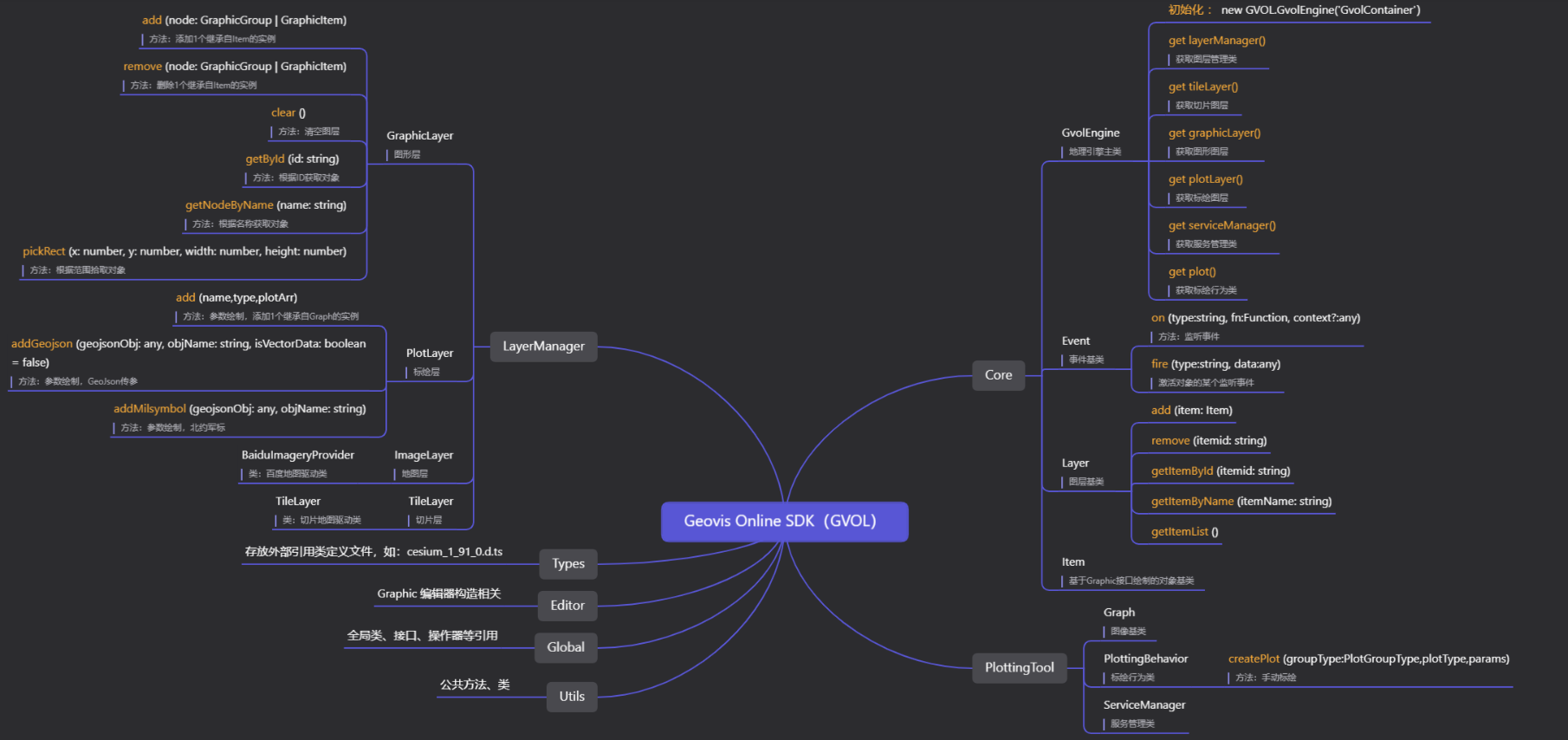
# 接口概览
# 接口一览表

# GvolEngine | 地理引擎主类
引擎初始化
let engine = new GVOL.GvolEngine('GvolContainer', { baseLayerPicker: false, imageryProvider: new Cesium.UrlTemplateImageryProvider({ url: `` //地图服务地址 }) },null)get plotLayer(): 获取标绘图层(以后弃用,图层统一到了graphicLayer中)
let engine = new GVOL.GvolEngine('GvolContainer'); let layer = engine.plotLayer();get graphicLayer(): 获取图形图层
let engine = new GVOL.GvolEngine('GvolContainer'); let layer = engine.graphicLayer();get tileLayer(): 获取切片图层
let engine = new GVOL.GvolEngine('GvolContainer'); let layer = engine.tileLayer();get serviceManager(): 获取服务管理类
let engine = new GVOL.GvolEngine('GvolContainer'); let servic = engine.serviceManager();get plot(): 获取标绘行为类
let engine = new GVOL.GvolEngine('GvolContainer'); let plot = engine.plot;
# Basic | 基础对象类
- Item:基于Graphic接口绘制的对象基类
- Graph:基于Graph接口标绘的对象基类
- GvolPoint:经纬度对象
- GvolPoint:经纬度对象,提供了经纬度坐标转换
# Layer | 图层基类
- add (item: Item)
- remove (itemid: string)
- getItemById (itemid: string)
- getItemByName (itemName: string)
- getItemList ()
# PlottingBehavior | 标绘行为类
createPlot(params,firstCategory?,secondCategory?,thirdCategory?):创建手动标绘对象
(1)手动创建,根据自带plot_data配置文件类型进行创建
let engine = new GVOL.GvolEngine('GvolContainer'); let plot = engine.plot.createPlot({},'基本元素','点', '图标点');;(2)手动创建,根据json格式参数属性创建
let engine = new GVOL.GvolEngine('GvolContainer'); engine.plot.createPlot({ gvolType:'Ellipsoid', properties: { color: "#E3C42E" }, label: '椭球', //名称为必填项 tooltip: "绘制一个椭球", path: "", kind: "", //特殊类型标识,如果是常规类型可以为空 icon: "", //二维图标,用户应用层展示 });
# PlotLayer | 标绘层,基于Graph接口绘制的对象所在层
add (name,type,plotArr): 方法:参数绘制,添加1个继承自Graph的实例
接口绘制,根据json格式参数进行绘制 例如:创建1个多边形
let engine = new GVOL.GvolEngine('GvolContainer'); let ploygons = [{ gvolType:'Polygon', properties: { color: '#FF0000', //颜色 outline: true, outlineColor: '#097EFF', outlineAlpha:1, outlineWidth:10 }, geometry:{ coordinates: [ [120.936359678812, 23.999675109851122], [120.93632040554628, 23.995161759770777], [120.94483739420863, 23.995578578928907], [120.94117521173945, 23.99976373725287], [120.93941845273494, 24.000902217875538]] } }] let result = engine.graphicLayer.add(ploygons);例如:创建1个椭球
let engine = new GVOL.GvolEngine('GvolContainer'); let obj = [{ gvolType:'Ellipsoid', properties: { color: '#FF0000', //颜色 }, geometry:{ coordinates: [86,30] } }] let result = engine.graphicLayer.add(obj,'Ellipsoid001','Ellipsoid');remove(graph: Graph):方法:删除标绘对象
删除指定的标绘对象
let engine = new GVOL.GvolEngine('GvolContainer'); engine.graphicLayer.remove(graph);removeAll():方法:删除所有标绘对象
删除所有标绘对象
let engine = new GVOL.GvolEngine('GvolContainer'); engine.graphicLayer.removeAll();
# ImageLayer | 地图层
- BaiduImageryProvider:百度api支持类
# TileLayer | 切片层
- TileLayer:切片类服务api支持类
# Event | 事件基类
- on (type:string, fn:Function, context?:any): 方法:监听事件
- fire (type:string, data:any): 激活对象的某个监听事件
← 开发指南 GvolEngine →
